Problématique du jour
On souhaite mettre à disposition sur le web,
une application cartographique grand publique,
permettant de consulter des données représentant l’implantation des cinémas parisiens.
On dispose de deux couches de données aux formats shapefile :
– les cinémas → cinema.shp
– les arrondissements de Paris → arrondissement.shp
L’objectif est de créer une application de webmapping simple,
intégrable dans toute page web,
permettant la visualisation de l’implantation des cinémas et l’interrogation de leurs caractéristiques par un click sur la carte.
Les pré-requis
Ce tutoriel admet donc comme pré-requis :
la consultation de la documentation Leaflet
de disposer d’une connexion internet
la maîtrise des bases des langages HTML, CSS et Javascript.
Ce tutoriel n’a pas vocation à vous apprendre ces langages, mais à vous présenter les codes successifs à mettre en place pour réaliser cette cartographie.
disposer de deux couches aux formats shapefile, de type polygone et ponctuel.
Au sein de la carte web, ces données seront exploitées au format geojson.
Pour les convertir, nous utiliserons le logiciel SIG QGIS . QGIS est un logiciel SIG gratuit et opensource.
Les pré-requis
Les données exploitées au sein de ce tutoriel proviennent du site Paris Data qui met à disposition les données ouvertes de la Mairie de Paris.
Les deux couches de données exploitées sont :
Salles de cinémas à Paris
Téléchargeables ici
Arrondissement de Paris
Téléchargeables ici
Les données sont sous Licence Open Database License (ODbL)
Suivre le tutoriel pas à pas…
Étape 1 : Structuration des fichiers
L’application Leaflet que nous allons créer est composée de fichiers stockés au sein d’un dossier :
« www »
Elle est composée de :
un fichier HTML appelé « index.html »
un dossier « style » qui contient le fichier « style.css » au sein duquel sont renseignés les paramétrages de mise en forme,
ainsi que l’image « Clap.png » qui servira d’icone pour représenter les cinémas dans la carte.
![]()
un fichier « mesFonctions.js » qui contient tous les paramétrages de la carte Leaflet
2 fichiers geojson : « arrondissement.geojson » et « cinema.geojson » qui contiennent les données à afficher dans la carte web.
On obtient donc l’architecture suivante :
www
— index.html
— mesFonctions.js
— arrondissement.geojson
— cinema.geojson
— style
— — style.css
— — Clap.png
Étape 2 : Convertir les données shapefile en geojson
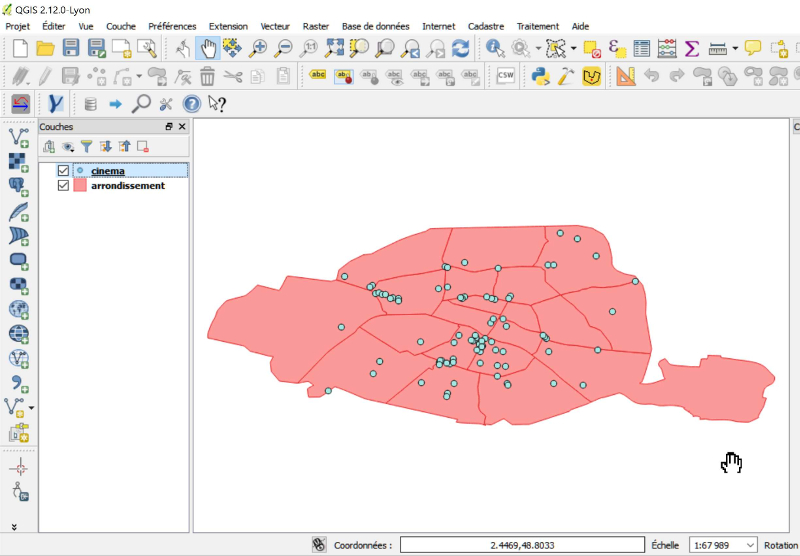
Lancer le logiciel SIG QGIS et ouvrir les 2 couches vectorielles « arrondissement.shp » et « cinema.shp »
Pour apprendre à afficher des données shapefile dans QGIS → Lire le tutoriel Impuls’Map Afficher des données vectorielles dans QGIS
Pour chacune des 2 couches :
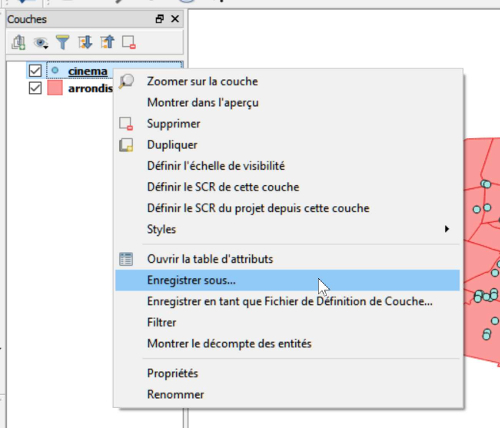
Dans le Panneau « Couches » → clic-droit sur la couche → « Enregistrer sous… »
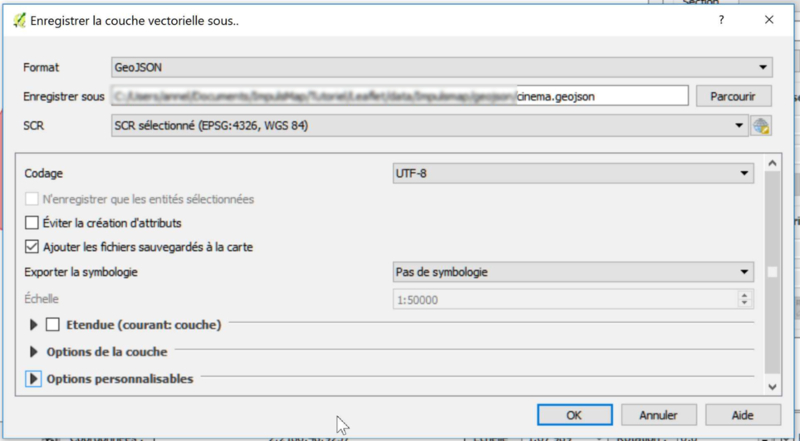
Dans la Fenêtre « Enregistrer la couche vectorielle sous… »
Format → GeoJSON
Enregistrer sous → URL du fichier
SRC → EPSG 4326, WGS84 (attention Leaflet est en WGS84 !!)
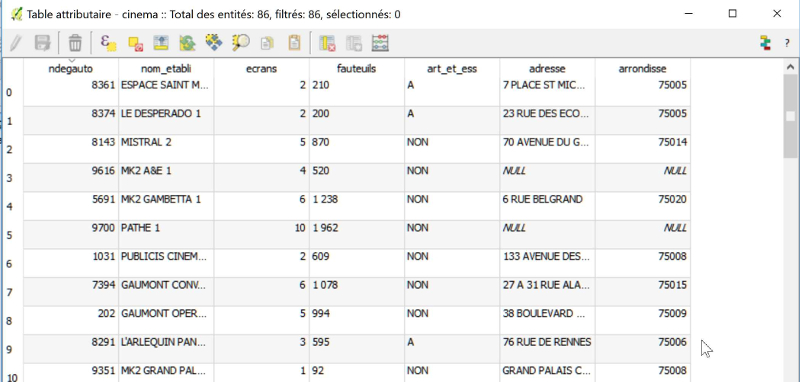
Structure des couches « arrondissement » et « cinema » :


Étape 3 : fichier index.html
<html>
<head>
<meta http-equiv=″Content-Type″ content=″text/html; charset=UTF-8″ />
<!– appelle la librairie javascript Leaflet et le fichier CSS Leaflet –>
<link rel=″stylesheet″ href=″https://unpkg.com/leaflet@1.0.3/dist/leaflet.css″ />
<script type=″text/javascript″ src=″https://unpkg.com/leaflet@1.0.3/dist/leaflet.js″></script>
<!– lien vers mon fichier CSS –>
<link rel=″stylesheet″ href=″style/style.css″ />
<!– jQuery – indispensable pour utiliser les fichiers geojson –>
<script src=″https://code.jquery.com/jquery-3.1.1.min.js″></script>
</head>
<body onload=″initialize()″>
<!– DIV qui contient la carte –>
<div id=″mapid″></div>
<!– fichier javascript externe qui paramètre le contenu de la carte Leaflet –>
<script src=″mesFonctions.js″></script>
</body>
</html>
Etape 4 : fichier style.css
/* mise en forme du DIV */
#mapid{
height : 100%;
width : 100%;
}
/* mise en forme des popups de la carte Leaflet */
.leaflet-popup-tip,
.leaflet-popup-content-wrapper {
background : #7EBCB9;
color : #222327;
}
Étape 5 : fichier mesFonctions.js
function initialize() {
// création de la carte et paramétrage général : centre et niveau de zoom
var map = L.map(‘mapid’).setView([48.862162, 2.345818], 12);
// création d’une couche « osmLayer »
var osmLayer = L.tileLayer(‘http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png’, {
attribution: ‘© <a href= »http://osm.org/copyright »>OpenStreetMap</a> contributors’,
maxZoom: 19
});
// la couche « osmLayer » est ajoutée à la carte
map.addLayer(osmLayer);
// création d’une couche « watercolorLayer »
var watercolorLayer = L.tileLayer(‘http://{s}.tile.stamen.com/watercolor/{z}/{x}/{y}.jpg’, {
attribution: ‘© <a href= »http://osm.org/copyright »>OpenStreetMap</a> contributors’,
maxZoom: 19
});
// la couche « watercolorLayer » est ajoutée à la carte
map.addLayer(watercolorLayer);
// création d’une couche geoJson qui appelle le fichier « arrondissement.geojson »
var arrondissement = $.getJSON(″arrondissement.geojson″,function(dataArrondissement)
{L.geoJson( dataArrondissement,
{style: function(feature)
{
// paramétrage de la symbologie de la couche « arrondissement »
return { color : ‘#046380’, weight : 1, fillColor : ‘#4BB5C1’, fillOpacity : .5 };
},
onEachFeature : function( feature, layer )
{
// paramétrage de la popup de la couche « arrondissement »
layer.bindPopup( ‘<b><u>Description de l’arrondissement</u></b><br><b> Arrondissement n° </b>’ + feature.properties.c_ar )
}
}).addTo(map);
});
// création d’une couche geoJson qui appelle le fichier « cinema.geojson »
var cinema= $.getJSON(″cinema.geojson″,function(dataCinema)
// icone Clap
{var iconeCinema = L.icon({
iconUrl : ‘style/Clap.png’,
iconSize : [19, 21]
});
// fonction pointToLayer qui ajoute la couche « cinema » à la carte, selon la symbologie « iconeCinema », et paramètre la popup
L.geoJson(dataCinema,{
pointToLayer : function(feature,latlng){
var marker = L.marker(latlng,{icon: iconeCinema});
marker.bindPopup(‘<b><u>Description du cinéma</u></b><br>’
+ ‘<b>Nom : </b>‘ + feature.properties.nom_etabli + ‘<br>’
+ ‘<b>Nombre d’écrans : </b>’ + feature.properties.ecrans + ‘<br>’
+ ‘<b>Nombre de fauteuils : </b>’ + feature.properties.fauteuils + ‘<br>’
+ ‘<b>Arts et essais ? </b>’ + feature.properties.art_et_ess + ‘<br>’
+ ‘<b>Adresse : </b>’ + feature.properties.adresse + ‘<br>’
+ ‘<b>Arrondissement : </b>’ + feature.properties.arrondisse
);
return marker ;
}
}).addTo(map);
});
// création d’un contrôle des couches pour modifier les couches de fond de plan
var baseLayers = {
‘OpenStreetMap’ : osmLayer,
‘Watercolor’ : watercolorLayer
};
L.control.layers(baseLayers).addTo(map);
}
Étape 6 : la documentation Leaflet pour mieux comprendre le code
Methods for layers and control
addlayer → http://leafletjs.com/reference-1.0.3.html#map-addlayer
TileLayer
L.tilelayer → http://leafletjs.com/reference-1.0.3.html#tilelayer
Geojson
L.geJSON → http://leafletjs.com/reference-1.0.3.html#geojson
Symbologie des couches
stroke, color, weight, fillColor, opacity, fillOpacity… → http://leafletjs.com/reference-1.0.3.html#path
Icones des markers
L.icon → http://leafletjs.com/reference-1.0.3.html#icon
Étape 7 : La carte web Leaflet des cinéma de Paris `{`résultat`}`
Profiter pleinement de la carte → l’ouvrir dans un nouvel onglet
Étape 8 : télécharger les fichiers de l'application de webmapping Leaflet dédiée aux cinémas parisiens
Pour télécharger les fichiers de cette application de webmapping « Les cinémas de Paris »,
développée grâce à la librairie opensource Leaflet,
et à partir de données SIG geojson externes,

Ce tutoriel est terminé !!
Vous avez appris à créer une carte web interactive permettant d’afficher des données SIG de type geojson, au sein de fichiers externes, grâce à la librairie Javascript Leaflet
Ce tutoriel a été réalisé avec la librairie Javascript Leaflet et le logiciel SIG QGIS 2.14.9-Essen
Pour en savoir + …
L’idée de la réalisation de ce tutoriel nous est venue suite à une formation webmapping réalisée auprès des étudiants Techniciens supérieurs SIG du GRETA d’Avallon (89) .
Vous aimeriez que nous traitions un sujet, une problématique qui pourrait vous aider ?
N’hésitez pas à nous contacter et à nous soumettre votre besoin. Si nous le pouvons, nous y répondrons !
Vous avez aimé ?
Alors dites-le avec des , des likes, des tweets, des shares et des commentaires … !
On vous gâte…
Toujours + de tutoriels Impuls’Map !!
 Problématique posée et contexte : Notre SIGiste dispose de deux couches shapefile : une couche qui contient des polygones, une couche qui contient des points. Il existe une relation spatiale...
Problématique posée et contexte : Notre SIGiste dispose de deux couches shapefile : une couche qui contient des polygones, une couche qui contient des points. Il existe une relation spatiale...
 Le Syndicat Mixte du Beaujolais a acquis un webSIG chez GEOMAP-IMAGIS il y a quelques années, initialement basé sur une solution exploitant : PostGIS + QGIS + Mapserver + Webville...
Le Syndicat Mixte du Beaujolais a acquis un webSIG chez GEOMAP-IMAGIS il y a quelques années, initialement basé sur une solution exploitant : PostGIS + QGIS + Mapserver + Webville...

Tutoriel video by Impuls’Map pour apprendre à créer une carte web interactive, à partir de la librairie javascript Leaflet et exploitant des données geojson stockées dans des fichiers externes

Grâce à ce tutoriel, vous allez apprendre à créer un trigger pour pouvoir enregistrer et suivre les mises à jour effectuées au sein d’une base de données PostgreSQL. Et comme Impuls’Map est dédié aux SIG, nous effectuerons ce tutoriel au sein d’une base de données détenant l’extension spatiale PostGIS et à partir de données à dimension géographique, exploitables dans un SIG.